REMM(レム)は、フロントエンド開発における「要素命名」と「CSS管理」、
「スタイリングアプローチ」の方法論です。
「Roots(ルーツ)」という考え方でHTML要素の命名を概念的にグルーピングすることによって、
CSS設計の自由さと、CSSプロパティ汚染に対する適度な堅牢性が得られます。
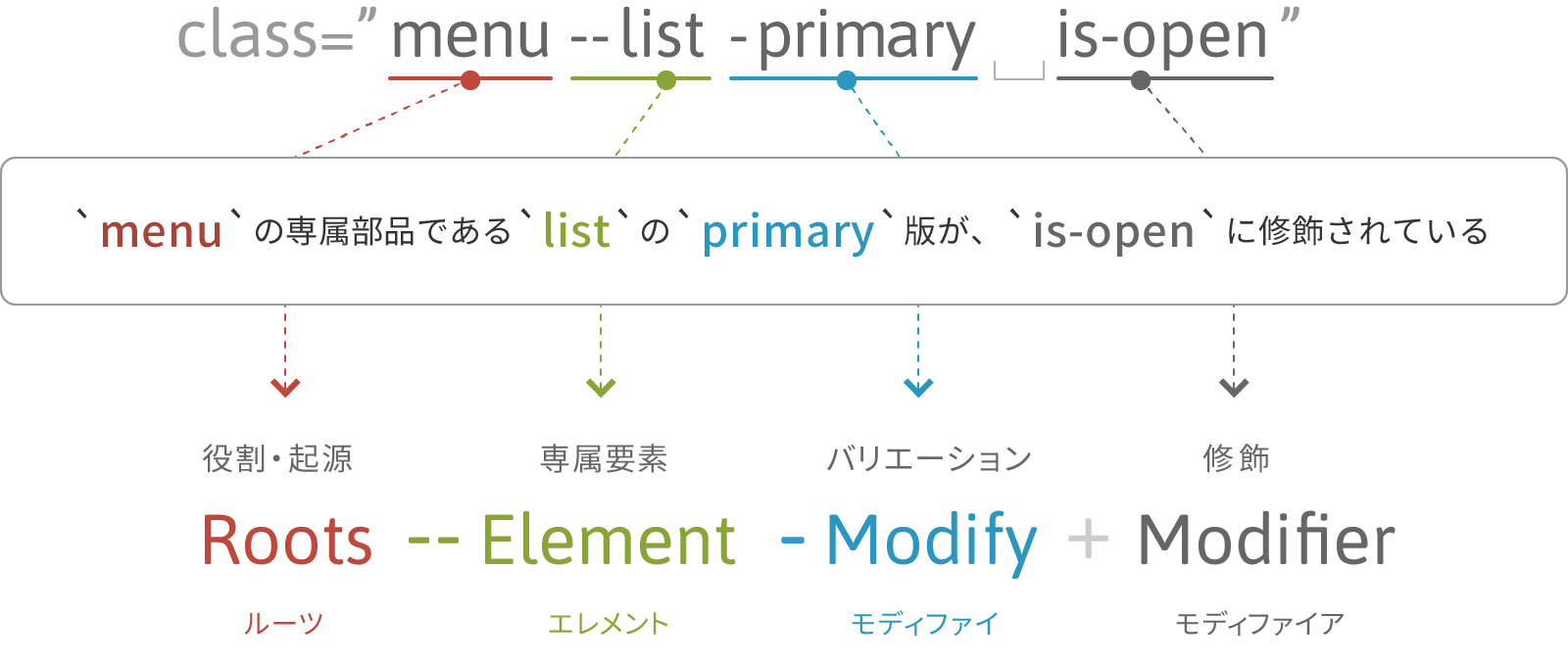
命名の基本構造
Roots1
Element2
Modify3
Modify4
Element5
+ Modifier
コード記述パターン
1Roots
2Roots -- Element
3Roots -- Element - Modify
4Roots - Modify
5Roots - Modify -- Element
addModifier
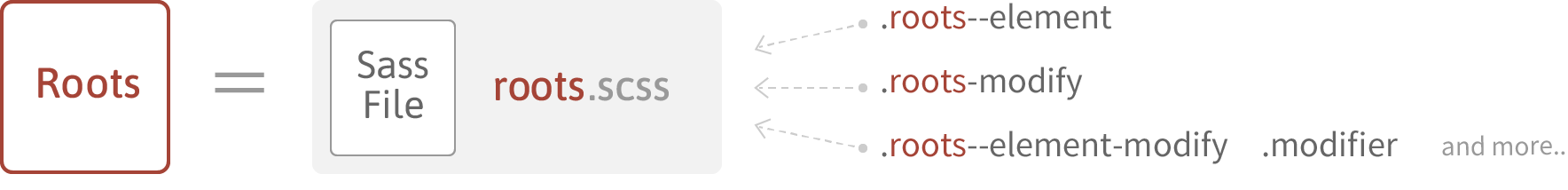
CSS(Sass)管理方法

予測しやすく、コンパクトにより早く
要素命名は、HTML/CSSコーディングの要。
シンプルな単語連結規則により、
以下の意味を伝達・表現できます。

上記はあくまで記述の一例です。
プロジェクトや要素の特性に応じて、もっとシンプルに記述することもできます。
記法の概要を端的に把握したい場合は、「Notes|REMMの記法に関する要約」をご覧ください。
CSS設計の選択肢については、「Guide|CSS設計パターンガイド」のページを参考にしてください。