Elementエレメント
Element(エレメント)は専属部品
例として挙げる以下の緑文字のものは、「--」で連結した前の単語のための専用部品です。
gnav
- gnav--list
- gnav--item
- gnav--link
heading
- heading--title
- heading--description
- heading--icon
btn
- btn--title
- btn--text
- btn--icon
branding
- branding--logo
- branding--title
- branding--description
赤文字が「Roots」であり、「Roots」と同じ文字列を先頭に持つものは概念的にグルーピングされます。
この拡張は必須ではなく、命名によってスタイリングの影響を分離したい場合や、単語・文字列による概念的なスコープを与えたい場合など、必要に応じて利用できます。
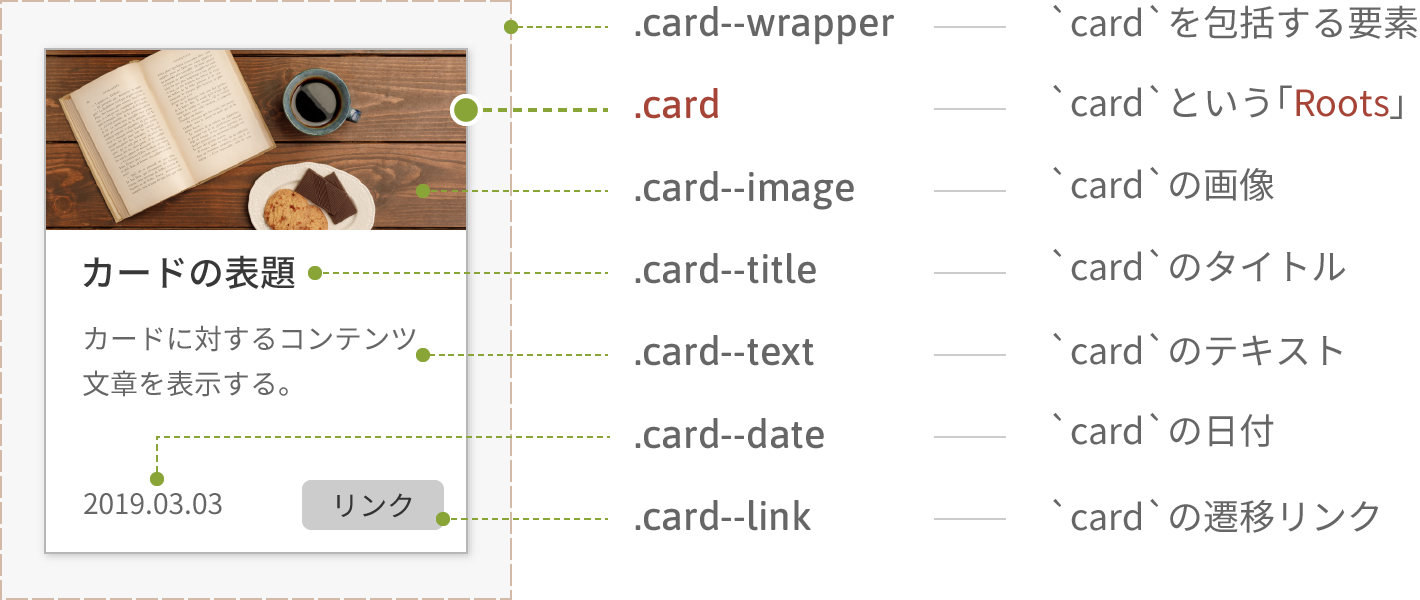
Elementの使用イメージ
以下の図は、「Roots」の単語を拡張して「Element」化した語句を要素の命名に使用したイメージ図です。
「--」で連結された語句は、「card」という「Roots」に所属する専用部品として存在しています。

HTMLの構造に影響を受けることなく「Roots」の外側にも要素を拡張できます。
Elementの記述方法
「Element」の記述方法・単語連結のための記号は、「--」(ハイフン2個)です。
これにより、記号の後ろにある文字列は、前にある語句に強く関連付けられた専用部品や働きであることを表現します。
上記の他にも、「Roots--Element--Element」「Roots--Element-Modify--Element」といったように、いくらでも連結して構造を明示できますが、「前の語句に所属する」というルールに変化はありません。
このとき、HTMLのネスト構造をすべてトレースするような、冗長な命名は必要はありません。
自身のCSS設計の方針により、「影響を回避しながら予測が可能な最小限の記述」がおこなえます。
ランダムな英数の羅列など、使用している文字列があまりにも「無機質」なものではないなら、人はその単語から意図を読み解き、役割を予測できます。
Elementの働き
「Element」は、以下のように表現できます。
- Elementは、連結元の語句が存在して初めて作成できる
- Elementは、連結元の語句のためにつくられた専用部品・要素である
- ElementのCSSは、自身が所属する「Roots」のSassファイルによって管理される
- Elementは、「Roots」そのものがHTML上に存在しなくても、それぞれ離れた場所に記述できる
Use Case
様々なHTML記述例
以下、「Element」の様々なHTML記述例を紹介します。
ここで紹介するものは、「Element」の役割を説明するために、命名の文字列を「加える」方向で記載しています。
実際にこの方法がベストかどうかはサイトの種別やプロジェクトによって異なります。
記述をできるだけ短く抑えたい場合は、「Guide|単語の汎用化|予約語のように扱う」を参考にしてください。
※また、header、footer、main、nav、sectionなど、任意の範囲に意味を与えるHTMLタグは省略しています。
汎用語句とプレーンなHTMLによるマークアップ
「サイト全域で共通使用するナビゲーション」をgnavとした場合の例です。
以下は、内部の構成部品には名前を与えず、プレーンなHTMLタグで構成した例です。
- …
- …
- …
この場合、内部要素には名前が与えられていないため、.gnavからの「要素セレクタ」でCSSコードを記述することになります。
最も少ない時間(手間)でスタイリングできます。
内部構成部品をElement化
上記の例の場合において、もし、下層のリンクメニューなどの同じHTMLタグをもつ他の部品をネストした場合、影響が出る確率はかなり高いと言えます。
こういった「意図しない影響」を未然に回避したい場合に、内部部品を「Element」化します。
- …
- …
- …
親の「Roots」の命名が全域で一意である限り、これらの関連部品の命名も一意になります。
仮に、li内部に同じHTMLタグを持つ部品をネストしても、Rootsの名前が重複しない限り、セレクタが重複する確率(影響を与えてしまう確率)は極めて低いと言えます。
Element化した部品をRootsと兄弟関係に記述する
以下は、.brandingという「Roots」内部にある部品を「Element」化したものです。
![…]()
サイト名
サイトのキャッチコピー
これでデザインの再現に支障が出ないのなら何も問題はありません。
デザインの再現とCSSの仕様の都合上、以下のように記述したい場合もあります。
![※サイトのロゴ]()
サイト名
サイトのキャッチコピー
このように、関連部品を「Roots」の外側に出したとしても、branding.scssというファイルにスタイルが記述されていることが予測でき、違和感なく管理できます。
Rootsの外側をElementで拡張する
以下のように「Roots」の外側を手軽に拡張することもできます。
見出しのテキスト
上記だけではあまりメリットは感じられないかもしれません。
しかし、以下の例の場合、「.headingの外側を拡張したいが、どのSassファイルで管理するのか」という問題が発生します。
見出しのテキスト
…
.headingの外側にdivを設置した場合、.rowのインナーにも、.headingのアウター(ラッパー)にもなれます。
こういった場合、元のデザインや目的とする働きなど複数の要因によって、「どちらに所属させたいか」が変わります。
親要素である.rowのインナーとしたい場合は、.rowを拡張した命名をおこない、CSS管理も.row側となります。
逆に、.headingのアウター(ラッパー)としたい場合は、.headingの命名を拡張して.heading側でCSSを管理します。
このように、デザイン再現やコード管理の都合に合わせて自由に拡張できます。
ネストした単語を利用して専用化する
以下のようなコードの場合、ひょっとすると.heading特有の「リンクボタン」となる.link_btnが必要なのかもしれません。
このとき、親の.headingからすでにスタイリング済の.link_btnを上書き・キャンセルする方法もありますが、.link_btnを.headingの専用部品として変化させる方法もあります。
上記のようなコードにすることで、機械から見れば.link_btnとは全く別の文字列になるため、別物としてスタイリングできます。
そして、人は.heading--link_btn`を.link_btnと似た役割のものとして予測できます。
このとき、内部の.iconや.textは、.heading--link_btn--iconといったようにも記述できます。
しかし、これ以上影響の起こりうる他の部品をそのままネストすることも考えにくいため、汎用的な命名に戻しています。
専用の内部構造体を作成する
部品規模やレスポンシブ時に求められる変化によっては、内部領域を区分する構造体が必要になることがあります。
このときに、「Roots」専用の内部構造体を作成する際のHTMLコード記述例です。
.photo_galleryという語句を、「写真を一覧で表示するための部品」と定義した場合の内部構造化の例です。
…
…
…
…
…
上記のように、単語そのものが構造を示唆する単語(もしくはそのようにルール化した文字列)であれば、他の部品同様に「Element」化しても、問題なく構造体として認識できます。
内部には、異なる「Roots」の部品を置くことも、元の「Roots」の「Element」を置くこともできます。
HTML上で離れた場所に配置しても機能する
「Element」は、HTML上で離れた場所に置いたとしてもその役割を果たします。たとえば以下の例です。
.side_menuの文字列を持つ2つの部品は、HTML上に親要素となる「Roots」が存在しなくとも、異なる場所に独立設置しても、.side_menuの役割や意味によってグルーピングしたまま機能します。
HTML
…
…
.side_menu--btn-toggleと.side_menu--containerは、HTML上では離れた場所に記述されています。
CSS(Sass)
// 画面右横でスライド開閉するリンクメニュー
//Roots
.side_menu {}
// 開閉ボタン
.side_menu--btn-toggle {
…
}
// メニューのコンテナ
.side_menu--container {
…
}
CSS管理では、同じ「Roots」の文字列を持つものとして、1つのSassファイルでCSSコードを管理しています。
「Roots」である.side_menuは、プロパティを記述しないことで「利用していない」ことを示唆し、必要になったときにでもすぐに記述を開始できるようにセレクタをセットしています。(※プロパティを記述しなければ、CSSには出力されません)