Modifyモディファイ
Modify(モディファイ)は、変化版やバリエーション
例として挙げる以下の青文字のものは、「-」で連結した前の文字列の変化版・バリエーションであることを示しています。
gnav
- gnav-main
- gnav-sub
- gnav-function
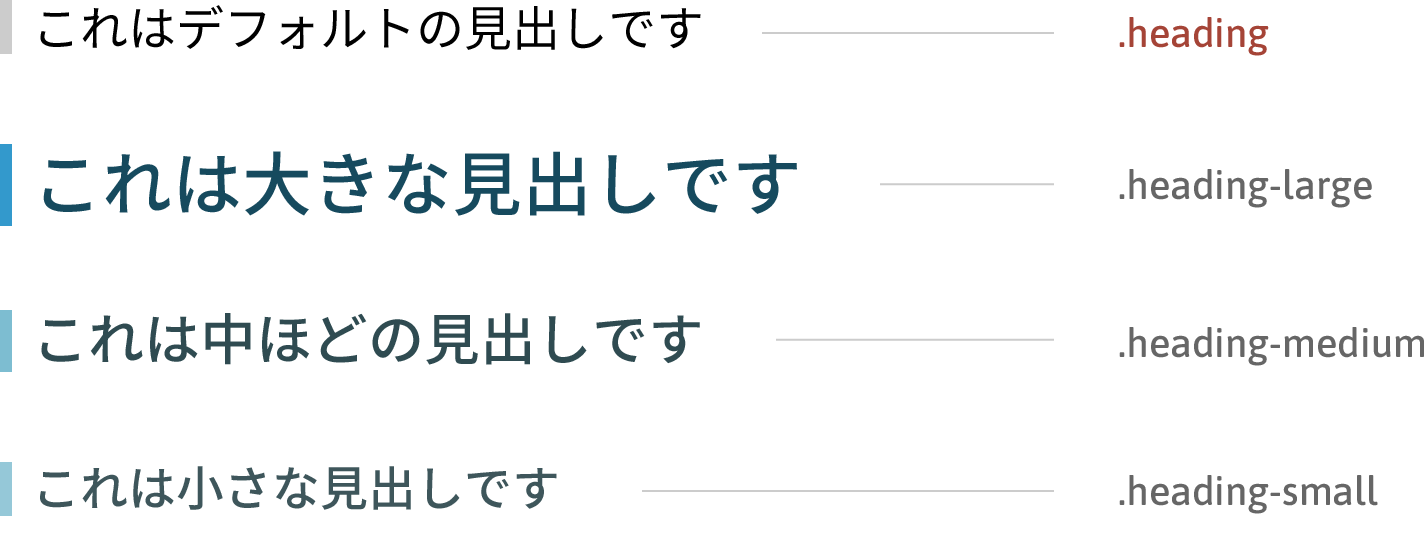
heading
- heading-large
- heading-medium
- heading-small
list
- list-ul
- list-ol
- list-dl
btn
- btn-primary
- btn-secondary
- btn-small
赤文字が「Roots」であり、「Roots」と同じ文字列を先頭に持つものは概念的にグルーピングされます。
この拡張方法は、既存部品の変化版やバリエーションなどを作成したい場合に使用します。
Modifyの使用イメージ
「Modify」として拡張した語句を、要素の命名に使用したイメージ図です。
「-」で連結された語句は、「heading」という「Roots」の変化版、バリエーションとして存在しています。

Modifyの記述方法
「Modify」の記述方法・単語連結のための記号は、「-」(ハイフン1個)です。
記号の後ろにある文字列は、前にある語句の変化版やバリエーションであることを表現します。
上記の他にも、「Roots-Modify-Modify」「Roots-Modify--Element-Modify」といったように、いくらでも連結して記述できますが、「前の語句に対するバリエーション・変化版である」という意味に変わりはありません。
1つのSassファイルのみで「Modify」を管理しようとしたときに、コード量が多く見通しが悪くなる場合は、あくまでも制作や管理のしやすさを優先し、拡張した要素の名前で新たなSassファイルを作成できます。
マルチクラスでも利用できる
単語・文字列の変化版やバリエーションの作成方法は、シングルクラスによるアプローチだけではありません。
「Bootstrap」のように、同じ単語・文字列を継承したclassを、もとのclassとのマルチクラスで使用し、目的の表示を完成させる手法も存在します。(※OOCSSのアプローチです)
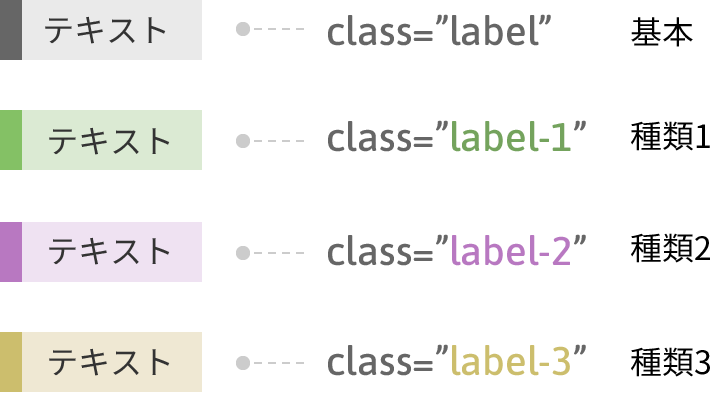
シングルクラスのアプローチ

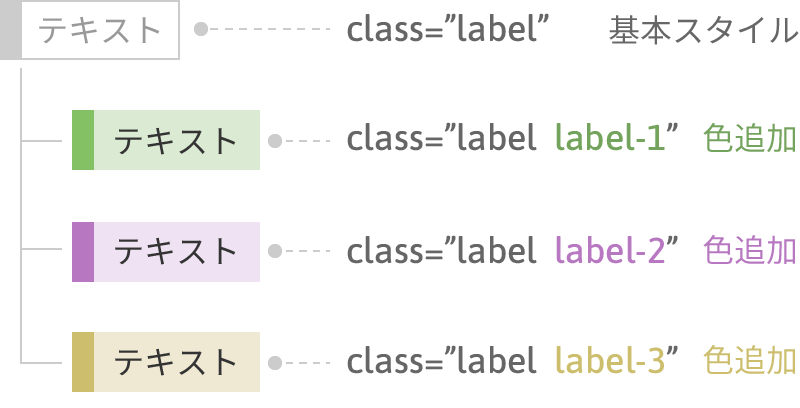
マルチクラスのアプローチ

上記のひとつ目はシングルクラスで「Modify」を利用しているのに対し、もうひとつ目ではマルチクラスで付与しています。
「Modify」は、単に「変化版」や「バリエーション」であることを示すだけであり、用途に対する制限はありません。
後付け目的でマルチクラスにするものは、「REMM」の概念定義で言えば「Modifier」(モディファイア)になります。
しかし、「Modifier」には特にルールは無いため、「REMM」の記法をそのまま適用できます。
「Modify」の記法をそのまま「Modifier」としてマルチクラスで使用しても、これらの概念が使用感に致命的な影響を与えることはありません。
Modifyの働き
「Modify」は、以下のように表現できます。
- Modifyは、連結元の語句が存在して初めて作成できる
- Modifyは、連結元の語句の変化版・バリエーションを意味する
- Modifyは、「Roots」によって概念的にグルーピングされる
- Modifyは、その記法のまま、マルチクラスで「Modifier」として利用することもできる
Use Case
様々なHTML記述例
以下、「Modify」の様々なHTML記述例を紹介します。
見出しのバリエーションを作成
一般的な見出しを`heading`と定義した場合のバリエーション作成例です。
見出しテキスト
以下のようにバリエーションを作成できます。
見出しテキスト
見出しテキスト
見出しテキスト
Modifyの内部をElement化
Modifyの記法で作成したバリエーションも、内部部品を「Element」化できます。
見出しテキスト
見出しテキスト
見出しテキスト
ボタンのバリエーションを作成
フォーム部品のボタンを.btnとした場合のバリエーションをシングルクラスで作成した例です。
以下のようにバリエーションを作成できます。
マルチクラスによる記述例
以下、.btnを「Modify」の記法で拡張し、「Modifier」としてマルチクラスで使用した場合のHTML記述例です。
ボタンのバリエーションをマルチクラスで作成
元の.btnを、マルチクラスで完成させるときの記述例です。
マルチクラスで作成したボタンの内部をElement化
以下は、.iconと.textを、.btn側に所属させた例です。
親の.btnに対し、どのようなバリエーションがマルチクラスで付与されたとしても、内部の「アイコン」と「テキスト」は.btn基軸として同じ働きをしている(そのようにするために.btnに所属させている)と予想できます。
以下は、.iconと.textを、.btnのバリエーションである.btn-primary側に所属させた例です。
マルチクラスで付与された.btn-primary専用のアイコンやテキストになっているのではないか。と推測できます。