Rootsルーツ
Roots(ルーツ)とは何か
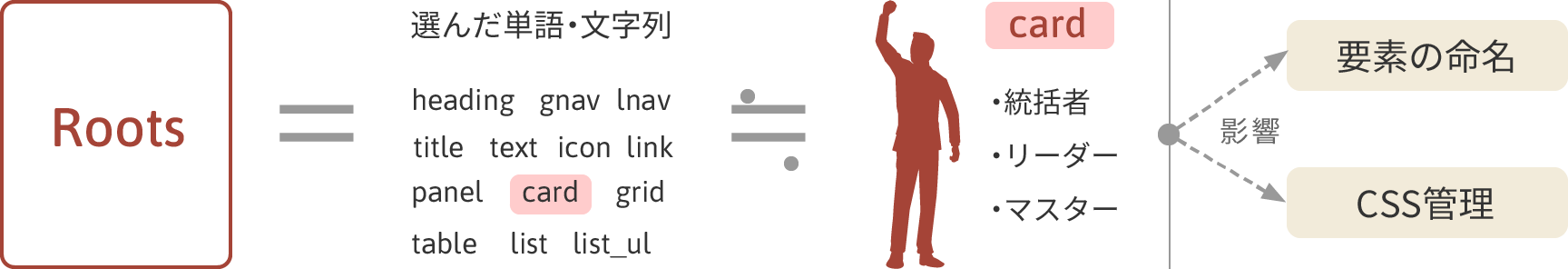
「Roots」(ルーツ)の実体は、単語・文字列といった「語」そのものです。
制作用に選んだ単語を「統括者」として扱うことによって、「要素命名」と「CSSの管理」の両方を簡便化します。
「Roots」は「起源」を意味し、言い換えるとすれば、「リーダー」「マスター」といったイメージです。
世の中には数えきれないほどの英単語や文字列がありますが、制作のために選んだ単語・文字列はすべて「Roots」になれます。

「Roots」は、常に要素名の先頭にあり、要素命名とCSS管理に影響します。
以下、順を追って説明します。
要素命名におけるRootsの役割
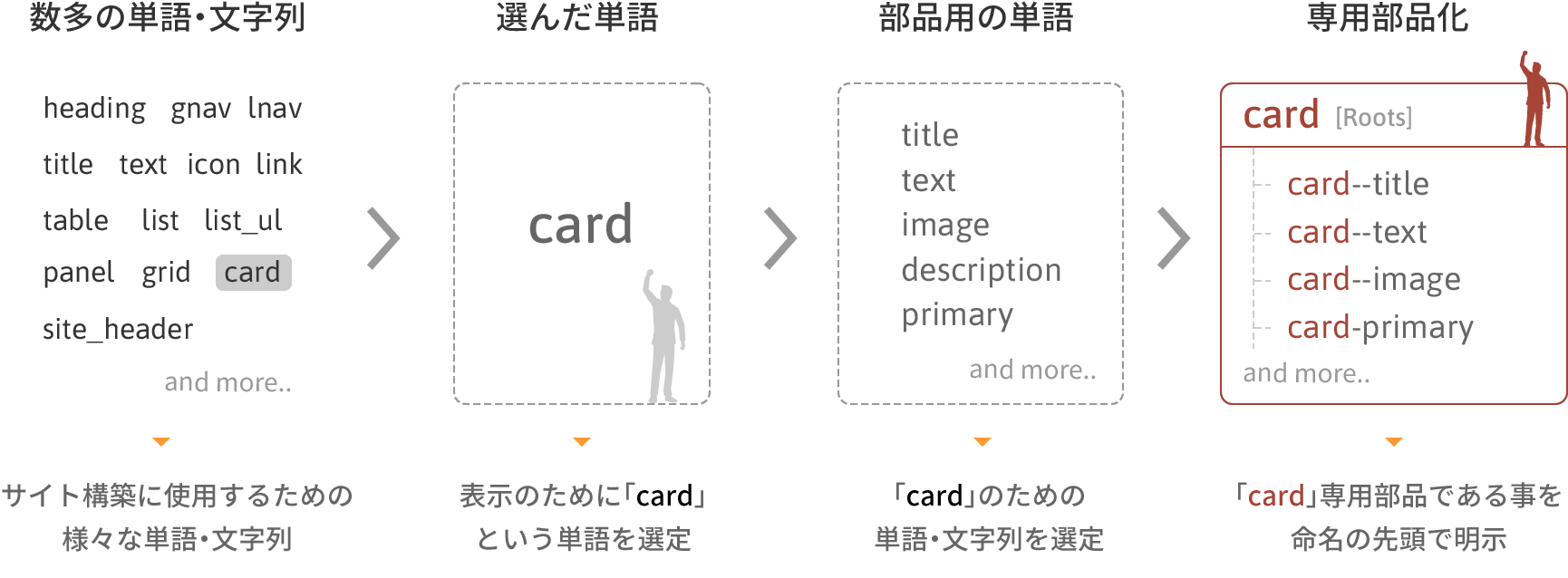
要素命名において「Roots」という概念が発生するのは、 選んだ単語の仲間となる「新たな単語や文字列」を作成したとき、 もしくは、今後拡張する予定や可能性があると自分自身が定めたときです。
以下は、部品表示のために「card」という単語を選び、複数の関連部品を作成している例です。

このように、関連要素の先頭に自身の名前を与えることによって、概念的にグルーピングできます。
CSS管理におけるRootsの役割
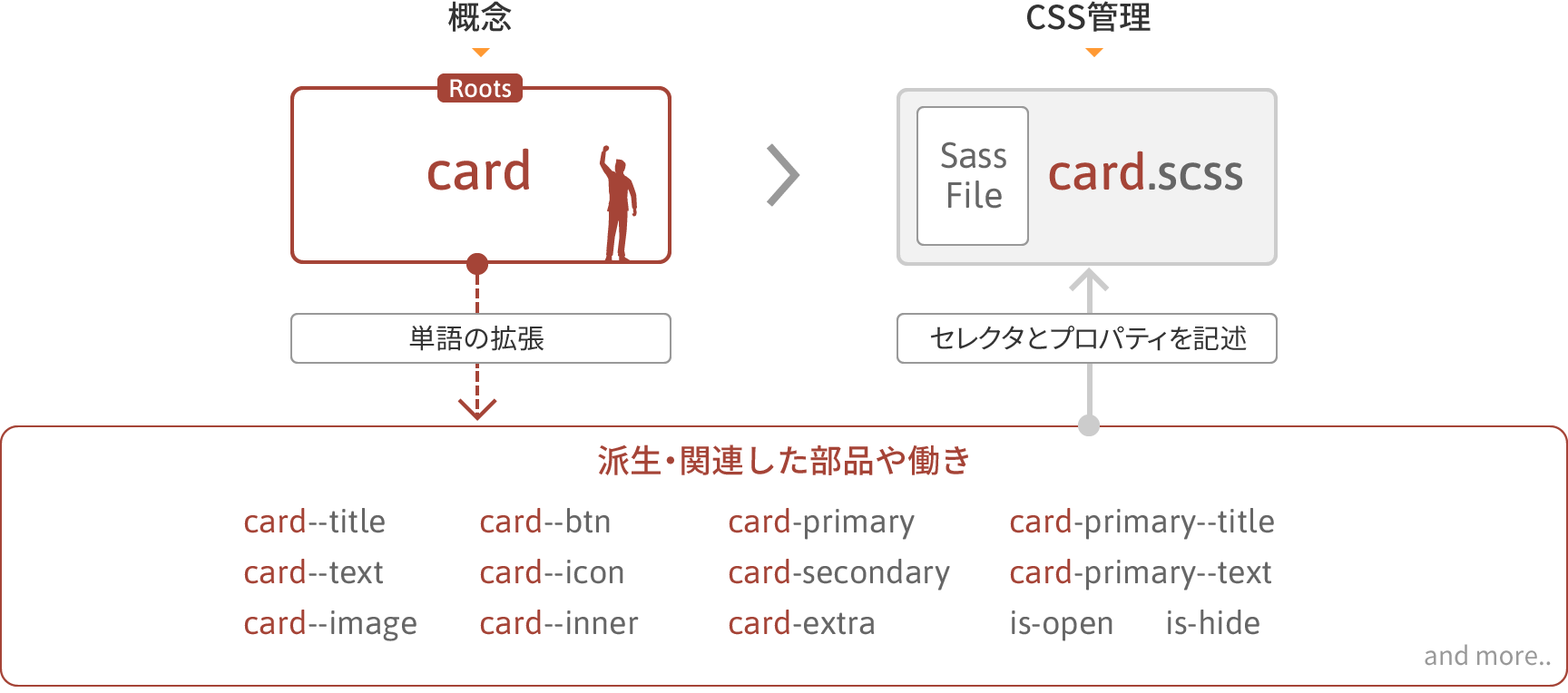
「Roots」は、CSS(Sassファイル)の管理にも使用します。
以下の図は、「card」と同名のSassファイルにて、関連部品のCSSコードを管理している例です。

上記のように管理することで、編集するSassファイルが予測しやすくなります。
たとえば、「リーダーの名前のファイルには、そのチームの部品が入っているはずだ」といったようにです。
「Roots」と同じ単語・文字列を持つものしか管理できないのではありません。
マルチクラスで部品を変化させているような、その「Roots」と強く関連付けられた「Modifier」も同じファイルで管理します。
(※上記の例ではis-openとis-hideです)
制作の全体像
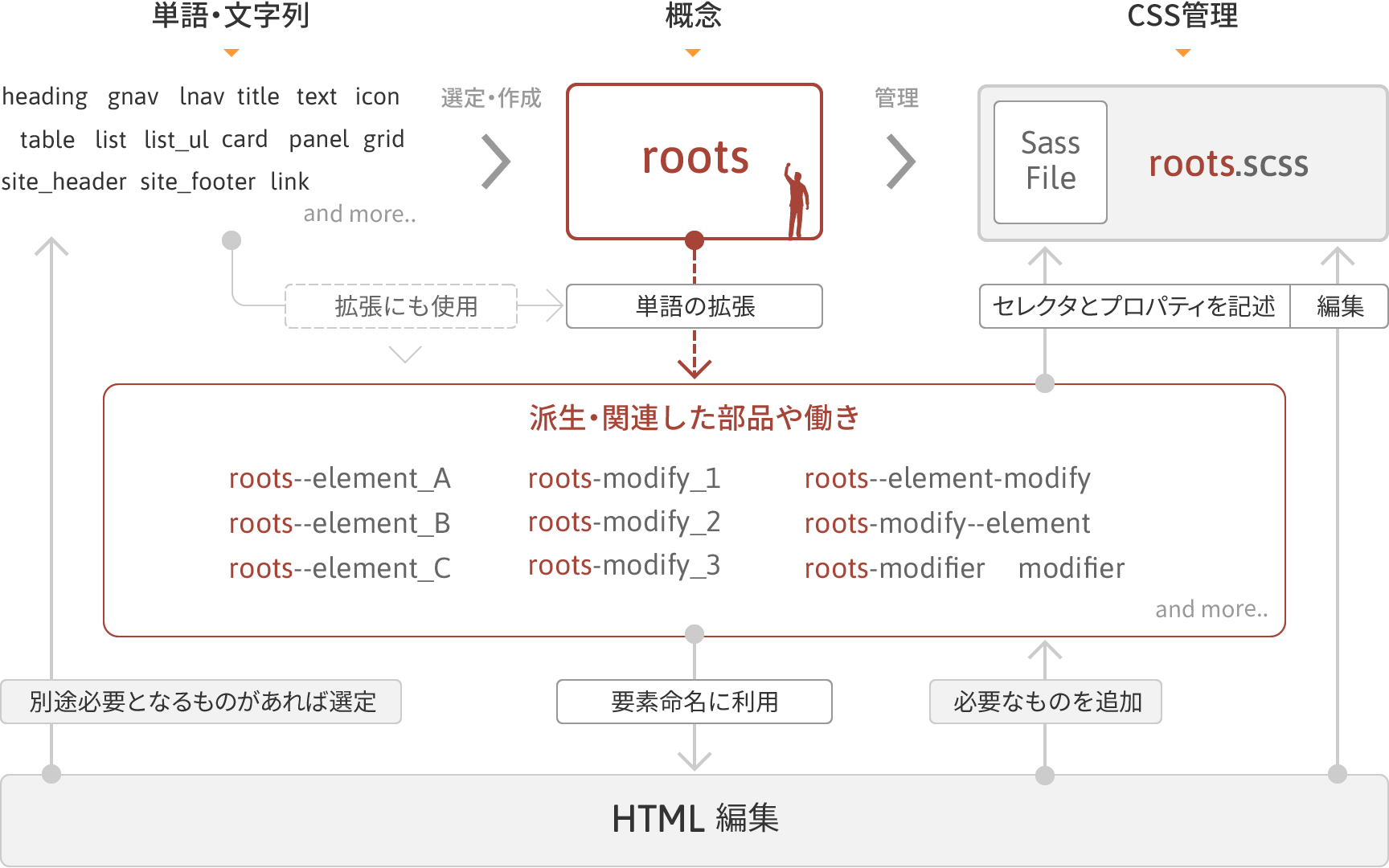
「Roots」の働きを中心とした「制作の流れ」を相関図にすると、以下のようになります。

単語や文字列を選定し、関連部品を追加しながら、同じ「Roots」のSassファイルでCSSを管理・編集します。
新たな部品や働きが必要になったときは、同じように単語・文字列を選定して別の部品を作成します。
このように制作していくことで、後にHTML側から見た場合でも予測しやすさが保たれます。
要素名の先頭にある単語や文字列を確認することで、その「起源」が何であるのか、どのSassファイルで管理されているのかが分かり、後に関連部品を追加するときでもどのファイルに加えればよいかが明確になります。
2種類の単語拡張方法
単語・文字列の拡張は、文字列の「後方」を拡張する方法と、「前方」を拡張する方法との2種類があります。
1. 単語・文字列の後方を拡張
単語・文字列の後側で拡張する方法です。
これらによって、HTML要素の性質を命名によって明示・伝達できるようになります。
相互に連結しあうこともできますが、これらの詳細については各ページをご覧ください。
2. 単語・文字列の前方を拡張/プレフィックス(接頭辞)の付与
SMACSSやFLOCSSなどのCSS設計手法を導入している場合、単語に「プレフィックス」が必要になるかもしれません。
こういったものも、「Roots」の前方拡張として問題なく使用できます。
方法については「Guide|Rootsに対するプレフィックス(接頭辞)の考え方」をご覧ください。
単語・文字列は、どんな用途・規模感でもRootsにできる
実際にどのような単語や文字列を使用するかは、プロジェクトやチームによって異なりますが、役割や意味が与えられた単語・文字列・語句は、その語感から受ける印象に左右されることなく「Roots」にできます。

最小粒度をイメージさせるicon、textや、ユーティリティを連想させるround、float、sizeなどの単語も、拡張利用する可能性や予定があるなら「Roots」となり、個別にSassファイルを作成できます。
※仮に「Guide|単語の汎用化|予約語のように扱う」のアプローチを採択し、それらの文字列に直接スタイルが指定されていなかったとしても同様です。
Rootsの種類とカバー範囲
「Roots」の原資は、「単語・文字列」といった「語」そのものです。
このため、命名の目的や種類は、単語や文字列が持つ語感にダイレクトに左右され、利用方法が分かれることになります。
以下のような用途が考えられますが、「Roots」の概念はすべての状況に適合します。
- 部品の主たる表示としての命名・単語
-
ヘッダーやナビゲーション、フッター、見出し、ボタンなど、データの役割や機能を指し示すために使う単語
- 既存部品を修飾したり、変化させるための命名・単語
-
マルチクラスで部品作成(OOCSSのアプローチ)したり、色を赤にするなどの部分的な変更を加える場合の単語
意匠を再利用し、配置場所に応じて部分的な上書きなどをおこなうために、マルチクラスで付与する場合の単語
状態による変化やアニメーションのトリガーとして、マルチクラスで加える場合の単語
- 識別子としての命名・単語
-
jsの識別子、ページや部品などの識別子として利用する場合の単語・文字列
Rootsの働き
「Roots」は、以下のように表現できます。
- 「Roots」の原資は、制作者が任意に選択・作成した単語や文字列、語句である
- 選択した単語や文字列は、後方向にも前方向にも拡張できる
- 後方に拡張された場合、先頭に記述された文字列が「Roots」となり、概念的にグルーピングされる
- 「Roots」は、「部下」や「仲間」となる要素が増えた時、もしくはその予定や可能性があるときに概念が発生する
- 「Roots」と同名のSassファイルを作成し、関連したCSSは同じファイルに集約する
- 前方の拡張とはプレフィックス(接頭辞)である
Use Case
様々なHTML記述例
部品を表示・作成するための、「Roots」となりえる単語・文字列を使用したHTMLの記述例です。
これらは一般的なマークアップと何も変わりはありません。
…
見出しのテキスト
…
…
テキストデータ
…
汎用的な単語・文字列によるネスト構造について
汎用的な単語・文字列(Roots)による要素がネスト構造になった場合の例です。
見出しテキスト
- …
- …
- …
![…]()
サイトの名称・タイトル
上記のような状態においては、CSSセレクタの記述方法にいくつかの選択肢が発生しており、そのままスタイリングしたとすれば、ネストが発生した場合に意図しない影響が出やすい状態です。
たとえば、以下のようなネスト構造の場合、.heading用のスタイリングが、.btnの内部部品に影響を与えかねません。
確実に影響を受ける例としては、.headingの子孫セレクタで.textを指定したときの、.btn内部の.textです。
これを回避するために、子セレクタを使用したり、キャンセルCSSを記述することで目的の表示にすることは可能です。
しかし、こういったアプローチはHTMLの構造(今現在のHTML記述条件)に依存した限定的な対策と言えます。
限定的な対策は、改善や顧客要望などによって、内部構造の変更を余儀なくされた場合に多くの手間が発生します。
具体的には、HTMLの構造変更によるCSSのリファクタリング、リネームや新たな命名考案、表示確認などの作業です。
この時に場当たり的に処理してしまうとCSSの複雑化の第一歩となり、繰り返すことで破綻の原因につながります。
このような問題発生とリスクを軽減するためには、「影響の分離」が必要です。
そのための最も手軽な方法として、「Element」による単語・文字列の拡張をおこないます。